

Overview
Making a storyboard for your website is very helpful. It is a good way to get your ideas for your site down on paper. Website storyboarding will make the design process more efficient. It will save time also. One way to begin the process of storyboarding is to sketch it on paper. It is good to start with the homepage because it is the most important page because it is the first thing seen. Here is an example of a first draft of a storyboard:
Reference Sites
It is important to have your site be something that is attractive but not too busy. A good way to know what you like is finding reference sites. You could find three or four sites that you really like and three or four sites that you really don’t like. This way, you know how to make your site exactly to your liking. After making a draft, take a good look at the design and see how you like it. See if there is anything you might want to change or if you like it just like it is. You want to make sure that you like the look of your site and also other people will like the look of your site.
Consistency & Sitemap
Consistency is really important. The next page should have the same color scheme and the links in the same place. For example, if you have a dark blue home page, with links going down on the left side of the page, people will not like it if another page is bright green with links in the middle of the header. Consistency is extremely important.
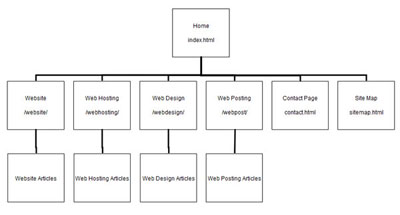
Once you have an idea of what your site will look at, make a sitemap. It breaks down each page so that you know what each page will be talking about. You start by writing homepage. You then draw a line with little branches to represent different sections and pages of you site. Here is an example of a site map:
Using this story board method saves a lot of time. This will take you a few seconds to draw. Then you can spend time looking at the design and see what needs to be changed. If you code the whole thing from the beginning, it could take hours and get annoying. This method will make it easier.
I think you are ready to begin storyboarding your site!
Wireframe
Wireframe is another piece of storyboarding. Website wireframes are simple line drawings that show the placement of elements on a web page. Wireframes can save a lot of time. Wireframes is a great way to begin a project. it lets you focus on layout without being distracted by color and other design elements. Website wireframes are very helpful and can save a lot of time.