Overview
In Dreamweaver CS4, a Spry is a JavaScript preset effect that you can put on a website to change the look and feel. Sprys range from organization Sprys to menu bars or password protected pages. Sprys are clean and easy to use and understand. The JavaScript file is then saved to your primary folder in which you use on your FTP. To edit a spry, click the name of the spry on the top left of the div. This will open an options panel in the properties bar. Here you can click on the part of the spry you want to edit. You can edit the spry inside the design view. Below are some examples of commonly used spry assets. (Image from here)
How do I choose a Spry?
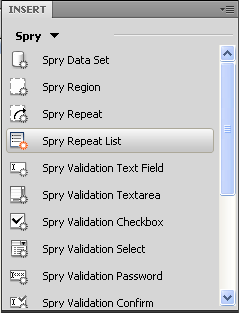
To choose the spry you would like to use, simply click on the options menu. Select “sprys” from the dropdown menu so that some of the Dreamweaver Sprys will come up down below. Simply click on the spry you would wish to edit and it will come up in the div that you selected. You can edit the spry from the properties menu which was explained above. If you wish to delete your spry, simply select the entire thing and delete. As always, to undo, click CTRL-Z.

Popular Spry: Spry Menu Bar
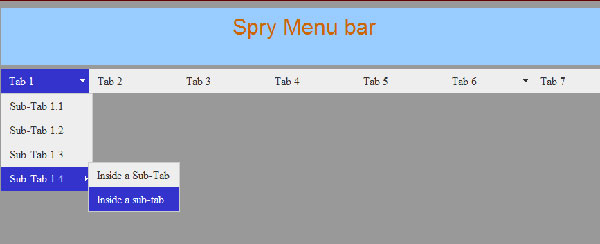
A popular spry that is used is the Spry Menu bar, which has three (3) different levels within the one menu bar. You can edit the number of main levels, sub-levels, and levels within sub-levels in the properties bar by hovering over the top and clicking "Spry Menu Bar". The menu bar will end up looking something like the menu on bar on this page. To edit the spry, click the blue menu at the top left of the spry on hover in design view. This will open the properties bar of the Spry Menu Bar down where the properties bar sits.

Popular Spry: Spry Tabbed Panels
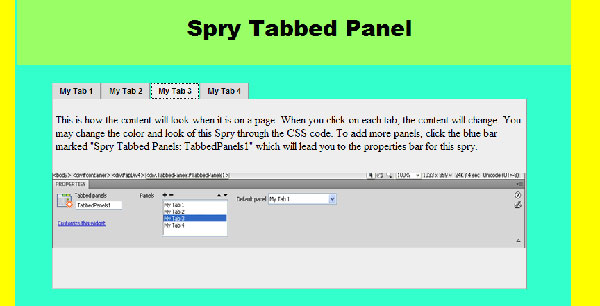
An organization spry, the Spry Tabbed Panel, is also a great addition to a page. Spry tabbed panels not only organize a webpage but they also make it more accessible, more versatile, and gives it a professional look and feel. When you click on each tab, the content will change. You may change the color and look of this Spry through the CSS code. To add more panels, click the blue bar marked "Spry Tabbed Panels: TabbedPanels1" which will lead you to the properties bar for this spry.

How do the Sprys Transfer to my FTP?
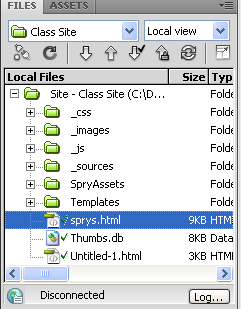
In Dreamweaver, it asks you to set up your site. This means that you are giving your FTP information to Dreamweaver so you can connect easily just by clicking “connect” in your bottom right of the screen. You should have a folder, whether that is on your flash drive, documents folder, or desktop, the folder should be associated with your site. Dreamweaver creates a SpryAssets folder inside your root folder which the CSS and JS files will be saved. When Dreamweaver synchronizes your site, it also puts your Spry related folders on for easy access.As long as you synchronize your local and remote, all your files should reach your FTP successfully.