Having correct file structure is extremely important in order for a site to work properly. Organization is key. The goal is to creae hierarchy that allows both the designer and the web browser to locate files quickly and efficiently.
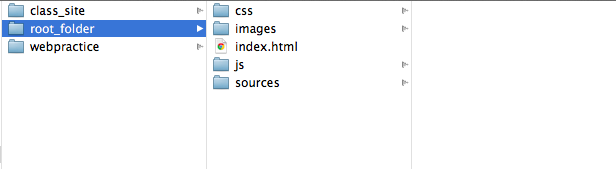
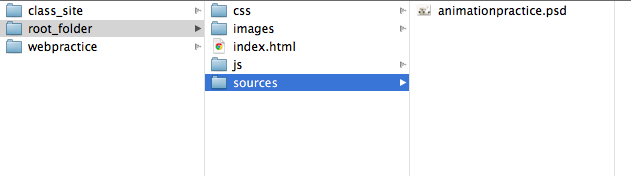
1) Start by creating a new site folder in the FTP folder that's linked to the web ( or will be one the FTP connection i set up. This folder should be named according to the subject/title of the site to avoid confusion. This is the root folder of your site.

Inside the site folder there are different levels to organize files.
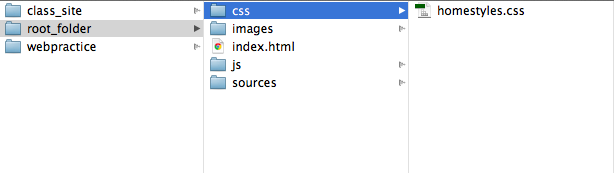
2) Start by creating a CSS folder. This is where all CSS documents are saved. It's important to save all CSS style sheets into the CSS fol to easily link when using external CSS.

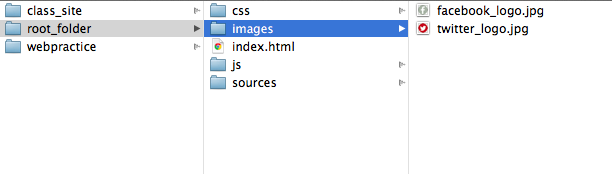
3) Create an images folder. All pictures used directly on the site should be saved into the images folder.

To keep the images folder organized, be sure to name all pictures descriptively. One way to do this is by naming the image by the page they're on and what the image is. For instance, if there were a picture of a dog that needed to be on a resources page, it would be named something like "resources_dog".
The orgiginal PSD files for these images are important to have, too, so the designer can continue to edit them and make necessary changes. However, these files would clutter the images folder if they were saved in there. This is why we create a sources foler.
4) Create a sources folder in the first level of your file structure. This folder is where all important files that aren't used directly on your site go. All PSD files should be saved into the sources foler.

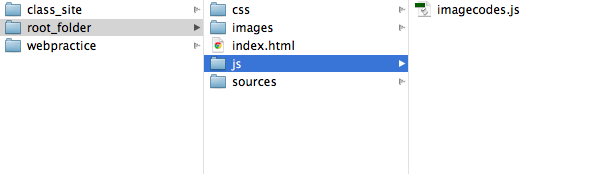
If you're using javascript on your site, there needs to be a separate folder for that, too.
5) Create a javascript folder (abbreviated "js") and save all javascript files in there. Working with javascript can be cumbersome at times, so it is important to stay as organized as possible.