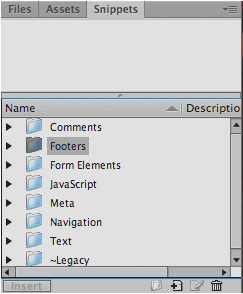
Snippets are pre-written HTML codes that can be stored for future use of the code. Snippets are basic elements such as headers & footers, logos, scripts, menu bars, and modes of navigation. The Snippets menu bar is located along with the Files panel and the Assets panel. You can also access the snippets panel by selecting “Window” then select “Snippets”. Once opened, the Snippets panel allows the user to chose from a list of prewritten codes. Some of the prewritten codes given are Comments, Footers, Form Elements, and Javascript. You may also create a snippet by clicking:
1. “New Snippet Item” icon, allowing the user to give name and a description to the property. The process of adding snippets to your site includes first creating a div by drawing the AP Div in the location that the snippet will be placed.
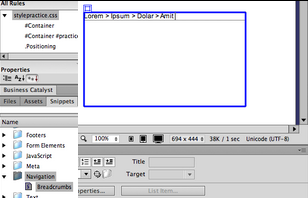
2. Next, enter the snippets panel, allowing you to view several options for that snippet file. For example, if the user would like to create a form of navigation to the site, you may do so using the snippets panel. This snippet is named “Bread Crumbs” found in the Navigation folder of the snippets panel.
3.To insert this snippet into the AP div, you must go to the snippets panel and select the “Bread Crumbs” file.
4. Lastly, the text inside the div will appear in which it can be altered to fit the site.