
Sprys
What is a Spry?
Adobe first introduced Spry in Dreamweaver CS3. Spry provides a means for novice website developers to produce highly technical menus for web pages without the need to write complex codes needed for web servers to understand page functionality.
Spry can work within a variety of web programming languages, including HTML, CSS and JavaScript. Each time an spry is added to the web page, a Javascript is added on the top of Dreamweaver next to CSS sheets that are also added when sprys are added. Internet functionality relies heavily on JavaScript language technology to produce functions such as rollover effects, form functionality and complex, dynamic menus.
Users can select from a variety of features within the Spry JavaScript library, in order to create functionality that would ordinarily require writing the code from scratch. Spry automatically inserts the code into the web page where it can be read by software on the web servers that deliver Internet content.
Directions To Insert and Use A Spry
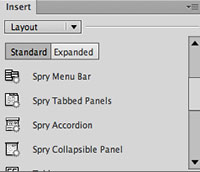
1. Insert a spry by clicking the "Insert Menu". Select "Sprys" from the dropdown menu. There will be a whole list of Sprys to choose from. Create a div first by clicking "Draw AP Div" and this is where you will put the spry.
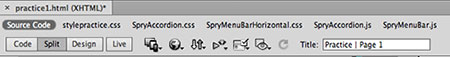
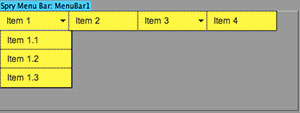
2. To select the spry, hold the mouse pointer over the widget untill the widget's blue tabbed outline appears. Click the widget's tab in the upper-left corner of the widget.
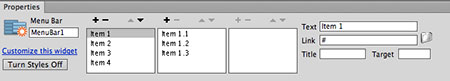
3. Edit the spry by selecting the name of the spry on the top left of the div. The properties of the spry should appear at the bottom of Dreamweaver and there are options for example in a spry menu bar, you can add dropdowns and add the text that goes inside the dropdowns.




Lorum | Ipsum | Dolar | Sic Amet | Consectetur
©2008 Lorem Ipsum Dolar Sic Amet • Consectetur