
Z-Index

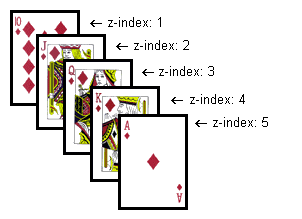
The Z-Index is a CSS property that sets the stack order of specific elements. An element with greater stack order is always in front of another element with lower stack order. The Z- Index is used when two elements overlap, the element with the higher Z- Index will be placed on top of the other element which has a lower Z-Index.
The Z- Index can be changed in the Properties Panel which is located on the bottom of your screen, when you are in Dreamweaver. When you are selected on a div (which has already been drawn), the Z-Index box is on the right of the width, height, left, and top measurement boxes. Whichever div you want placed on top (overlapping) of another div, you MUST make the Z-Index of the div higher than the Z-Index of the other div. It is helpful to make the Z- Index numbers far apart. If you have three images, make the image on tops Z-Index 200, the next image 100, and the bottom image 0. This is useful in case you need to add other images that need to be layered within the three original images, there is room to add other images due to the large space within each Z- Index. Also, you can see all of the Z-Indexes by going to the menu bar on the top of your screen and selecting Window-> AP Elements. By doing this a window will appear which will show you all of the Z-Indexes that you have on your site. In conclusion, Z-Indexes enable you to layer images in a specific order due to the number you assign to the images.

Lorum | Ipsum | Dolar | Sic Amet | Consectetur
©2008 Lorem Ipsum Dolar Sic Amet • Consectetur