Creating a Page
Step 1: Setting up CSS
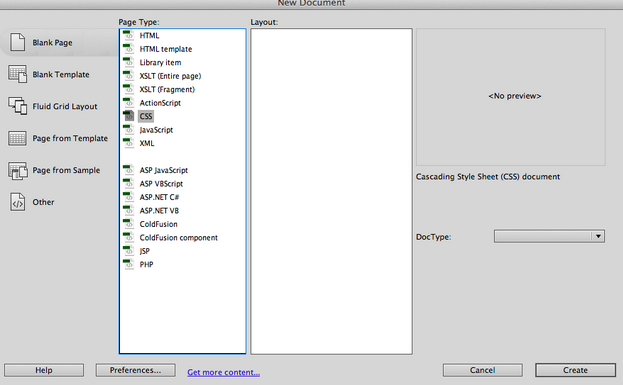
A. File - New - CSS
B. File - Save as - name "homestyles.css" - put in CSS folder
Repeat two more times naming one "mobilestyles.css" and one "tabletstyles.css"

Step 2: Setting up HTML File
A. File - New - HTML
B. File - Save as - name "index.html" - put in root folder
Step 3: Linking your CSS
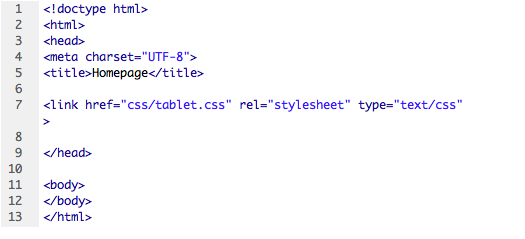
A. Use "link href="code.css" rel="stylesheet" type="text/css"" (in brackets) put this in your head section
B. Change "code.css" to your file name

Above is roughly what your css linking should look like.
Step 4: Reseting browser defaults
A. Get the code from Link to reset.css
B. Copy and paste the code into your own css file, and save it as reset.css
C. Link in your head section
Step 5: Setting up Divs
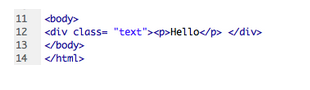
A. Open a div by using "div class="class name here"" (in bracketts)
B. You can put paragraphs, images, tables, etc. into your div
C. close the div
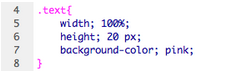
D. In css files you can edit different elements of the div, in css use .class { CSS RULES HERE }
E. You can edit the back ground color, width, height, etc.
If you want to edit an element within a div use .class element {CSS RULES HERE}


This is what your div and css rules should look like. Below is what it will turn out to be when on the internet.