TEMPLATES
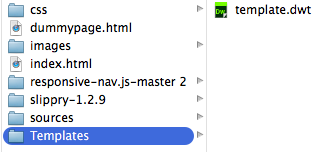
Templates are great, especially when you are making a intricate or large site. They allow the site manager or designer to construct a site that can be flexible, is easy to update, and provides consistency and continuity between HTML pages. It also allows them to make a change to the entire template by making the edit in .dwt file instead of making the edit to each individual page. When an HTML page is saved as a template, Dreamweaver creates a template folder at the root level of the local root folder and generates a .dwt file that becomes the source for all the pages that are applied to it. Every time a HTML page is applied to a template, it creates a site root-relative link to the .dwt file.
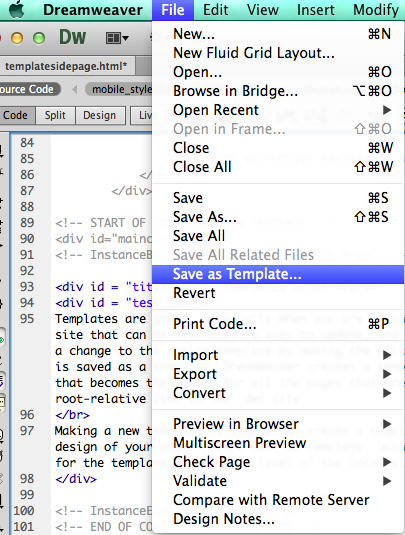
Making a new template it simple. To create a template, begin by opening a new or existing HTML page. Once you are content with the design of your page, File > Save as Template. Doing this will create your .dwt file and Dreamweaver will create a "Templates" folder for the template at the root level of the local site folder. Congratulations, you have now made a template for your html page!
Step 1. Open a new or existing HTML page.
Step 2. Add the content to your page and add styling
Step 3. Choose "File" > Save as Template