
The Assets Panel


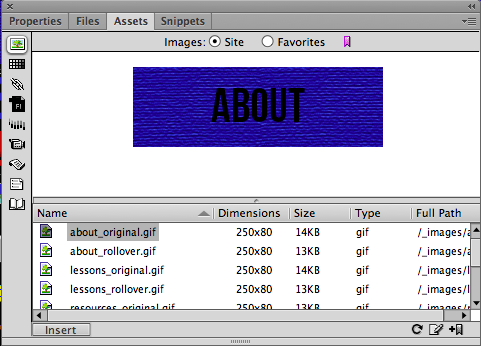
2. Images: Clicking on the top icon, a picture of a tree, opens up the images window
of the assets panel. The window shows all of the images stored in the images folder
created when setting up the site. The images shown in the window are currently active
in the site.
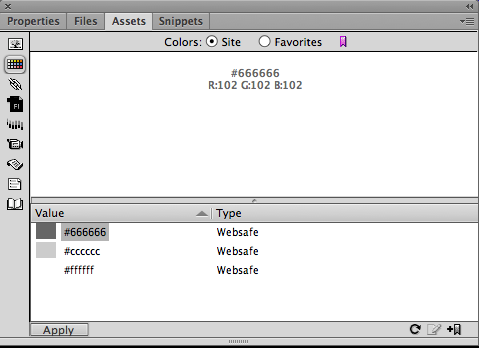
3. Colors: The colors window displays all of the colors being used in the site. The colors
shown can account for font colors, heading colors, or background color.
4. Links: The links window displays any outgoing links used within the site.
5. Flash: The flash window shows any flash files used within the sites.
6. Shockwave Files: The shockwave window displays any shockwave files within the site.
7. Scripts: Elements of the site that use javascript, such as behaviors.
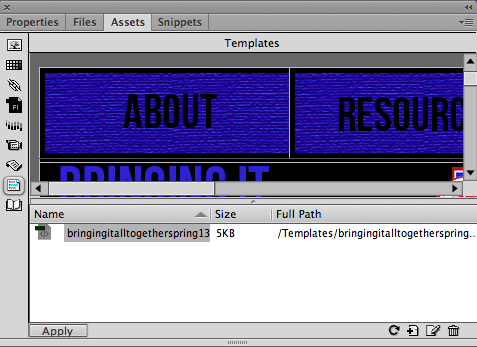
8. Templates: Displays the template being used within the site. Templates involve aspects of one site being used for multiple sites, such as a layout to make the sites look similar.
Using the assets panel, the panel gives you the option of inserting assets from the panel into the site. To insert an asset, drag the asset to your selection point on the site. Or, you can select the asset and click insert.

Overview:
The assets panel is a way of seeing all the elements in the site you are designing. To open the assets panel, select Window>Assets.
It is important to set up a root folder for the site you are creating. Inside the root folder, create an images folder for the images to be stored. The images in the assets panel are images which should be stored in the images folder of your root folder.
The assets panel has two views. One is the site view, which shows all the assets which correspond directly with the document or site you are working on. The favorites view shows assets that you have chosen. You are able to select multiple assets by holding shift and selecting multiple assets within the assets panel. To add, you are able to modify the color of the document by highlighting selected text in your document, clicking the colors icon to reach the color category, and choosing a color and clicking apply.
1. When the assets panel opens, there are icons on the left side of the panel. Each icon represents all the elements of certain aspect of the site stored in the files panel.
Lorum | Ipsum | Dolar | Sic Amet | Consectetur
©2008 Lorem Ipsum Dolar Sic Amet • Consectetur