
Behaviors
Overview:
Adding behaviors onto a website can make the site much more interesting and interactive. Behaviors are created using JavaScript and are what you use to make images or text animated. There are many different behaviors that you can chose from including grow/shrink, highlight, and shake. Behaviors are used for things such as getting the attention or alerting the visitor, make portions of the page appear or disappear, or change the color of something. Below is how to set up a behavior on your website and also what each behavior does.
Steps:
Open a Dreamweaver file that you would like to add a behavior to.
1. If you are adding a behavior to an image, draw a div and insert the image into it. If you are adding a behavior to text, draw a div and type your text inside.
2. Select the div that contains the picture or text that you want to add a behavior to.
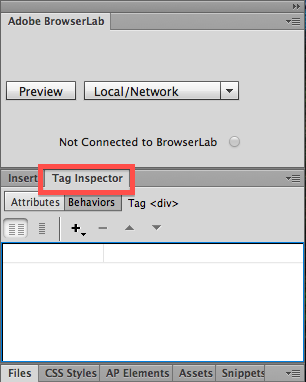
3. Click on the Tag Inspector tab on the side of the page, next to the Insert panel.

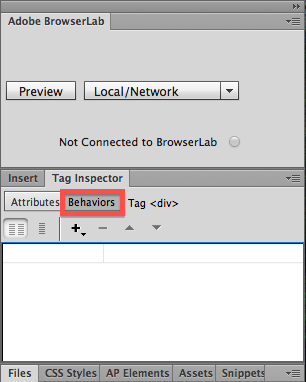
4. Click on Behaviors.

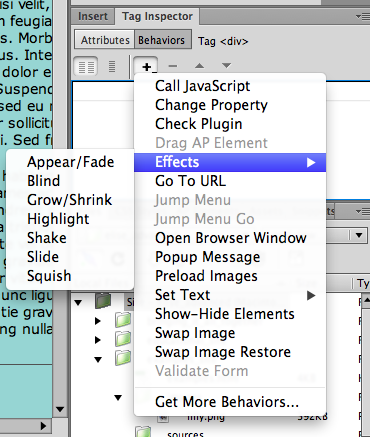
5. Click on the + sign and chose effects.

6. Chose one of the effects.
Appear/Fade:
Appear/Fade does exactly what it sounds like. It makes the content appear or disappear when the site visitor does whatever triggers the animation (the event). You can apply multiple behaviors to a div so on one behavior you could have the div disappear when the site visitor clicks on it, and with another behavior you could have the div appear again. There is also the option to make the image appear or disappear but not all the way.
Blind:
The Blind event stimulates a window blind effect - as if you were pulling blinds up or down. There is the option to only make the div blind up or down a certain amount so that you could only see part of the div. This is helpful if you want to hide or show only one part of a picture.
Grow/Shrink:
Grow/Shrink also does exactly what it sounds like. It makes the div grow or shrink in size either from the center or the top left-hand corner. This one tends to get tricky and works better if you set the event to something that doesn’t include onMouse___. This is because sometimes if you don’t roll over it all the way or if you move your mouse while it is changing, it will start spazzing.
Highlight:
The Highlight behavior just highlights the div. Do this to get the site visitor’s attention. It is relatively simple but also effective. It just adds color outside of the div to add contrast and draw attention to it.
Shake:
If you want to confuse your visitor or just make a cool effect, use the shake behavior. All it does is shake the selected div from side to side for a few seconds.
Slide:
The slide behavior is similar to the blind effect only instead of something coming to move over the div, the div itself moves into place. You can make the div slide onto the webpage or out of it.
Squish:
The squish effect is exactly like the grow/shrink behavior with the shrink being used except the div always shrinks down to nothing. Since there are no other options except choosing what to apply it to, you would be better off using the grow/shrink since you can determine length and size of the shrunken div.
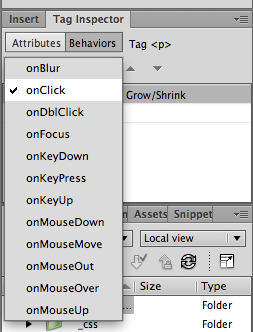
7. Select the event for the behavior.

Event:
The event is not a behavior but it is what triggers the behavior. There are many options such as onClick, onMouseMove, and onMouseOver. Since the viewer of the page is going to interact with the website - scroll, move the mouse, click on things - this is very effective. Whenever you add a behavior to a div, there is the option to change the event.
Lorum | Ipsum | Dolar | Sic Amet | Consectetur
©2008 Lorem Ipsum Dolar Sic Amet • Consectetur