
Snippets
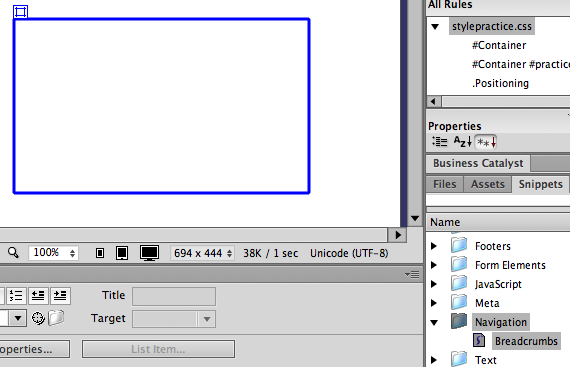
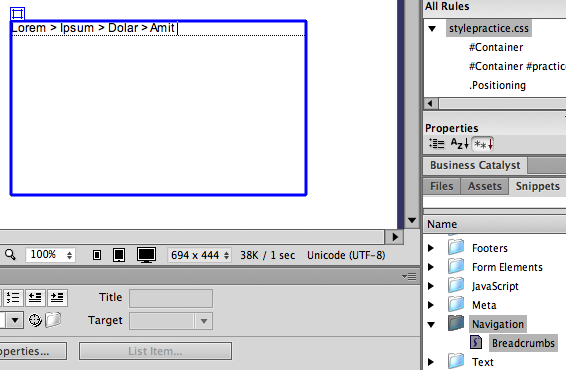
Snippets are pre-written HTML code to use for a site. Primarily they are basic elements such as menu bars or means of navigation. They can be found along with Files and Assets, in their own window called Snippets. To open the Snippets panel, go to "Window" then select "Snippets". Which will open a new panel next to Files and Assets. This will bring up a list of pre written code files to select from. These options include types of JavaScript files as well as pre designed Footers. As well as Form Elements, which includes a Drop Down Menu option for your site. Adding these features is fairly simple to do. First you need to draw and AP Div in the location you want the snippet to be. Then going to the snippets panel will show several options to select from. Opening a file will give you the options for that snippet file. For example, if you wanted to add a form of navigation to a site. It can be done using a type of snippet. This snippet is called "Bread Crumbs" found in the Navigation folder in the snippets panel. This particular one can be insterted easily, first the div has been drawn in the postion that you want the navigation bar to apear. Then once it's in a desired position, go to the snippets panel and select the "Bread Crumbs" file. Then, all that has to be done is drag it directly onto the div. It will first appear with example text, which can be changed to fit with the site you are using it for.



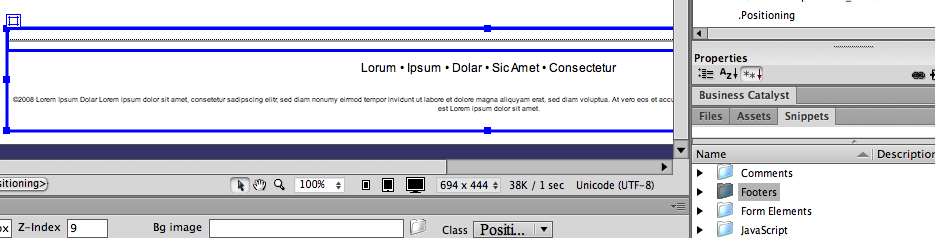
Another type of snippet that can be used is known as the Footer. Which is a common object at the bottom of any site. Usually containing things about the website, business or contact information. This can be done by following the same steps in adding the navigation bar. It's just located in a different folder. As well as that this div should be at the very bottom of the webpage. They are found in their own folder in the panel, called "Footers". Once you select the type of Footer that you want for a site, again drag it over to the designated div at the bottom of the page. It will then appear in this div, and as well can be changed from the filler text to fit with the right information.

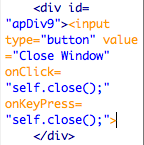
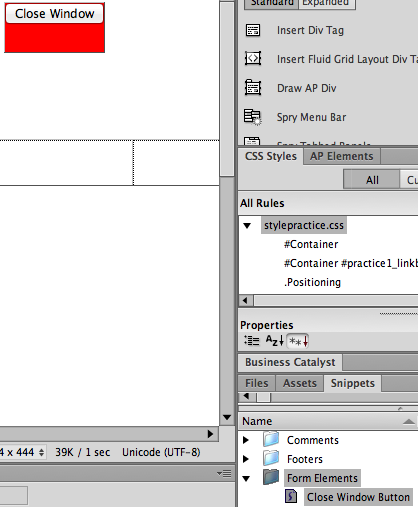
Not always will a snippet be an item that can be dragged into a div. This would include items such as a Close Window Button, under Form Elements. This snippet is mainly code itself, that would have to be placed inside the HTML code. For example, you would still have to draw a Div, but then instead of putting this file onto the div. It is placed into the code for that div. Select between the start and end div tags for the div you want the button to exist in. Once done, bring the code file right in between these tags. By doing this, it will make that div carry this button. This will then create a functional button to appear saying “Close Window” on the div by using JavaScript. The function of this snippet is that it is an instant close to the webpage.



Lorum | Ipsum | Dolar | Sic Amet | Consectetur
©2008 Lorem Ipsum Dolar Sic Amet • Consectetur